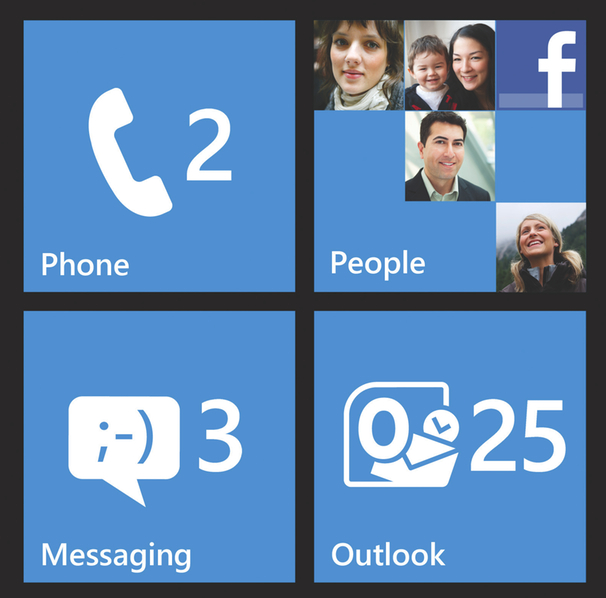
Si estás familiarizado con el desarrollo para Windows Phone 7 entonces ya sabes que es un live tile. Se trata de unas de las características únicas de Windows Phone que cada uno puede manipular. En Windows Phone 8, Microsoft añade más posibilidades de crear live tiles y también los hizo más flexible para los usuarios finales realmente puedan personalizar su teléfono.
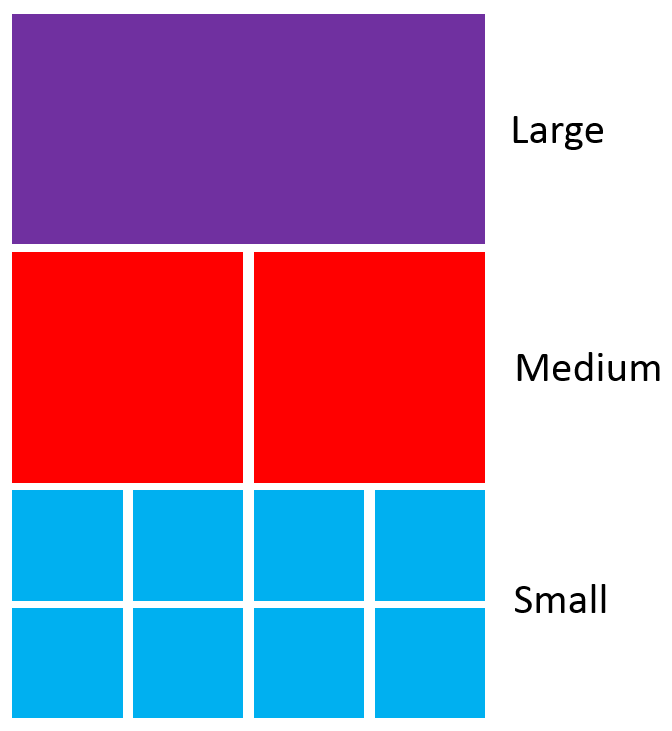
Uno de los principales cambios es que los live tiles ahora pueden ser establecidos en 3 tamaños diferentes. Pequeño, medio y ancho.También hay 3 plantillas diferentes para crear live tiles que muestran información sobre las diferentes maneras: la plantilla Flip, la plantilla cycle y la plantilla iconic.
Los tamaños utilizados en estas plantillas son :
| Flip | Cycle | Iconic | |
| Small | 159 * 159px | 159 * 159px | 110 * 110px |
| Medium | 336 * 336px | 336 * 336px | 202 * 202px |
| Wide | 691 * 336px | 691 * 336px | – |
Plantilla Flip
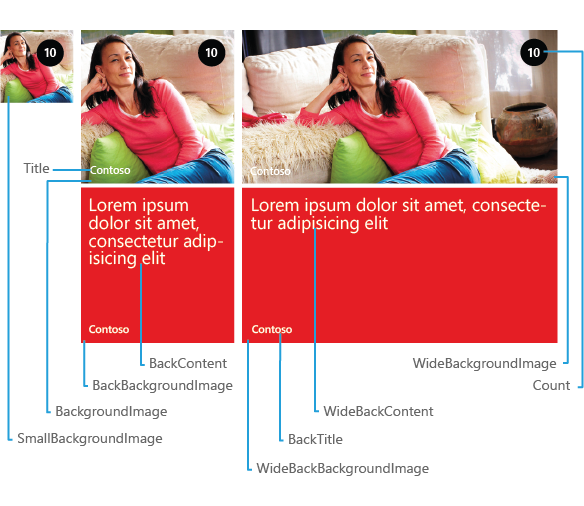
En esta plantilla contaremos con dos partes donde definir el contenido del tile. En la cara frontal, podremos definir una imagen, un contador y un título. En la cara trasera, podremos definir una imagen, un título y un contenido. La plantilla está soportada en los tres tamaños de tiles disponibles. Sin embargo, en el tamaño Small, no mostrará la información de la cara trasera; solo lo hará en los tamaños Medium y Large. Ahora nos vamos al codigo.
Comenzamos con un nuevo proyecto vacío y agregamos un botón.Agregamos un evento click y colocamos allí nuestro código de creación de flip para hacerla lo más fácil posible. En el evento click empezaremos añadiendo el código para agregar los live tile y nos quedaría de esta forma :
private void Button_Click(object sender, RoutedEventArgs e)
{ShellTile tile = ShellTile.ActiveTiles.FirstOrDefault();
FlipTileData fliptile = new FlipTileData();
fliptile.Title = «Memes»;
fliptile.Count = 9;
fliptile.BackTitle = «CarlosAriash»;
fliptile.BackContent = «Back medium»;
fliptile.WideBackContent = «back Wide»;
fliptile.SmallBackgroundImage = new Uri(«Assets/Fome.jpg», UriKind.Relative);
fliptile.BackgroundImage = new Uri(«Assets/llorando.jpg», UriKind.Relative);
fliptile.WideBackgroundImage = new Uri(«Assets/wonmalaonda.jpeg», UriKind.Relative);
tile.Update(fliptile);}
Podemos conseguir un tile activ0 mediante la consulta de la clase ShellTile. Después crearemos un objeto FlipTileData donde podemos establecer todas las propiedades del nuevo tile.Vamos a configurar el título, contador y otras propiedades. Algunas propiedades sólo están en el modo pequeño, algunos sólo se utilizan en el modo de medio o ancho y algunos se utilizan en todas las modalidades, como el recuento.Estamos añadiendo 3 imágenes diferentes para los 3 tamaños del tile.Cuando terminamos de definir las propiedades en el tile que podemos llamar el método update de nuestro objeto tile y pasar el FlipTileData a ella para establecer el nuevo tile.
| Title | El título se muestra en la parte inferior izquierda de la parte delantera del tile. se mostrará en los live tile medianos y anchos. |
| Count | el contador es el número en el círculo negro en la parte superior derecha de cada tile. La cuenta se muestra en todos los tamaños de tile. |
| BackgroundImage | La imagen de fondo es la imagen que aparece en el fondo de la parte delantera del tile en tamaño mediano |
| BackBackgroundImage | Para establecer el fondo de la parte posterior del tile use el BackBackgroundImage |
| BackContent | BackContent es el texto que aparece en la parte posterior de un tile de tamaño mediano |
| BackTitle | Título que se muestra en la parte inferior izquierda de la espalda de un tile en mediano y grande |
| SmallBackgroundImage | El fondo del tile en tamaño pequeño. |
| WideBackgroundImage | La imagen de fonto del tile grande. |
| WideBackBackgroundImage | El fondo de la parte posterior del tile large |
| WideBackContent | Texto que aparece en la parte superior izquierda de la parte posterior del tile large |
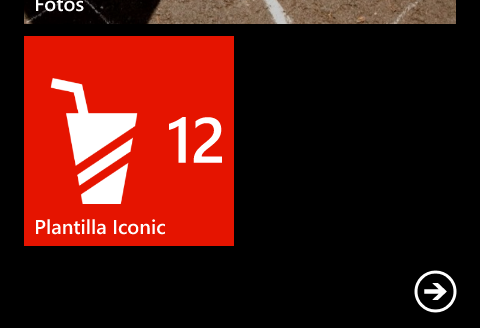
Plantilla Iconic
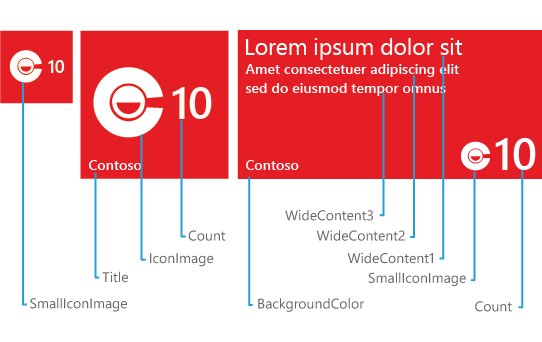
La plantilla Iconic es una nueva plantilla que esta disponible en Windows Phone 8 y creo que es un muy buen complemento para el SDK de WP. Un montón de aplicaciones utilizan tile con un icono blanco y fondo transparente para que parezca aplicaciones nativas de WP. Sin embargo muchas personas tienen problemas para dimensionar el icono y el contador donde no se ven llamativas como las aplicaciones de correo o centro de mensajes. Para hacer esto mas facil para todos Microsoft creo la plantilla de tile iconic y funciona casi similar a la FlipTile Solo que estamos usando un Objeto IconicTileData en lugar de FlipTileData. Quedando algo de esta Forma el Codigo.
private void Button_Click_1(object sender, RoutedEventArgs e)
{ShellTile tile = ShellTile.ActiveTiles.FirstOrDefault();
IconicTileData icontile = new IconicTileData();
icontile.Title = «Plantilla Iconic»;
icontile.Count = 12;icontile.IconImage = new Uri(«Assets/Beverage-Milk-Shake.png», UriKind.Relative);
icontile.SmallIconImage = new Uri(«Assets/Beverage-Juice-01.png», UriKind.Relative);icontile.WideContent1 = «CarlosAriash Blog»;
icontile.WideContent2 = «Dia 1»;
icontile.WideContent3 = «Live Tile»;ShellTile.Create(new Uri(«/MainPage.xaml», UriKind.Relative), icontile, true);
}
Quedando como resultado esto :
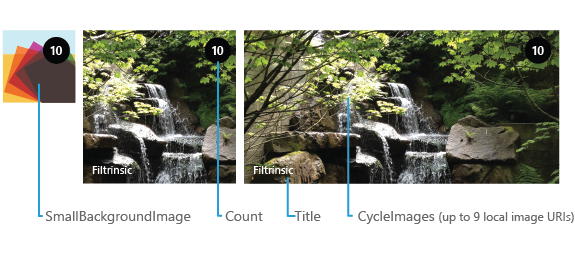
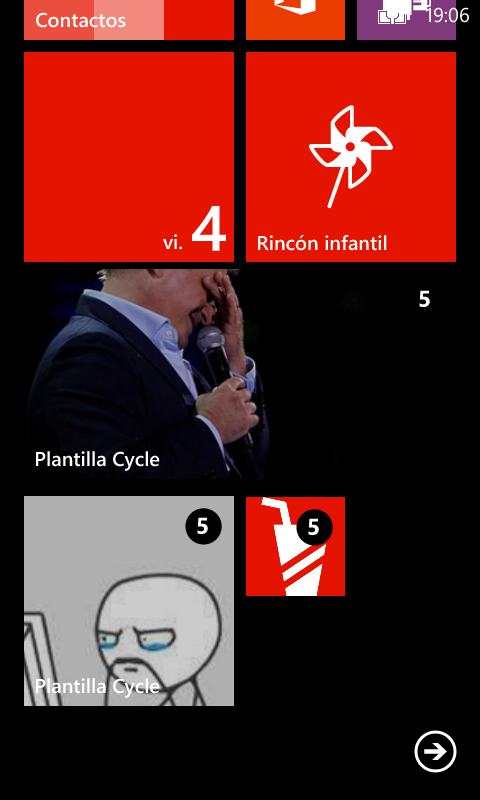
Pantilla Cycle
en Iconic tenemos un monton de posibilidades para los live tile para poder crear aplicaciones en mosaico de fotos donde un conjunto de imagenes gira en vueltas del tile.
Para la creacion de este live tile Cycle se hace de la misma manera que la creacion de las demas 2 plantillas. Por lo cual el codigo nos quedara de esta forma :
CycleTileData cycleicon = new CycleTileData();
cycleicon.Title = «Plantilla Cycle»;
cycleicon.Count = 5;cycleicon.SmallBackgroundImage = new Uri(«Assets/Beverage-Milk-Shake.png», UriKind.Relative);
List<Uri> images = new List<Uri>();
images.Add(new Uri(«Assets/Fome.jpg», UriKind.Relative));
images.Add(new Uri(«Assets/llorando.jpg», UriKind.Relative));
images.Add(new Uri(«Assets/wonmalaonda.jpeg», UriKind.Relative));
cycleicon.CycleImages = images;ShellTile.Create(new Uri(«/MainPage.xaml?id=cycle», UriKind.Relative), cycleicon, true);
Y nos da como resultado esto :
El máximo de las imágenes para la plantillo de Cycle es de 9 Imagenes y ira rotando las imagenes con una animacion de deslizamiento suave. Las de propiedades disponibles de cada plantilla se encuentra en cada imagen adjuntada en los distintos tipos de live tile.
Nos vemos en el proximo post! 🙂
Como siempre dejo el codigo Sample para que puedan revisar ustedes mismos el codigo Descargalo Aqui 🙂